SharePoint Online intranets can range from simple sites meeting the needs of a small organisation, using entirely native components, through to sophisticated and tailored experiences for complex firms. What unites all of these is the need to design intranets that work well for employees, with the right mix of elements to address business imperatives.
To achieve that end, best practice user centred-design (UX) or human-centred design (HCD) techniques should be used when shaping SharePoint Modern intranets. These practices provide a toolbox of techniques that can be used at every stage of the design process.
When it comes to the layout and functionality of intranets, two techniques in particular can be used:
- Wireframes, which provide a sketch of pages that shows what functionality will be provided, stripped of any visual design.
- Prototypes, working versions of pages that give a “live” view, even if the full functionality hasn’t yet been developed or included.
Wireframes have been the workhorse of UX and HCD for decades, and prototypes have often been seen as more complex and costly to create, and thus restricted to the most complex projects. In the world of SharePoint Online intranets, which technique reigns supreme?
In the world of SharePoint Online #intranets, should wireframes or prototypes be the go-to #UX #HCD technique?
Click To Tweet
The case for prototypes
One of the most powerful aspects of Modern SharePoint Online sites is that a business user can build a site in minutes. By just point-and-clicking, elements can be chosen and dropped into the page, and then tweaked (to some degree). In many respects, this is a form of prototyping, but on the real platform rather than in a separate UX tool.
The simplified layout of Modern pages takes away much of the fiddly aspect of designing traditional intranet pages. The nature of the cloud-hosted platform also enables new sites to ‘go-live’ straight away, rather than having to be built on development servers, and then pushed through staging sites before finally being released into production.
There is still great value to be gained from UX expertise and best-practice intranet knowledge, even in this frictionless world of site creation. Just because elements can be slapped together on a page, it doesn’t mean that they will make sense to users!
Instead of needing a formal process of design, however, UX and intranet experts can sit alongside business owners to co-create new sites. This enables the designs to be shaped in a way that meets both business and end-user needs.

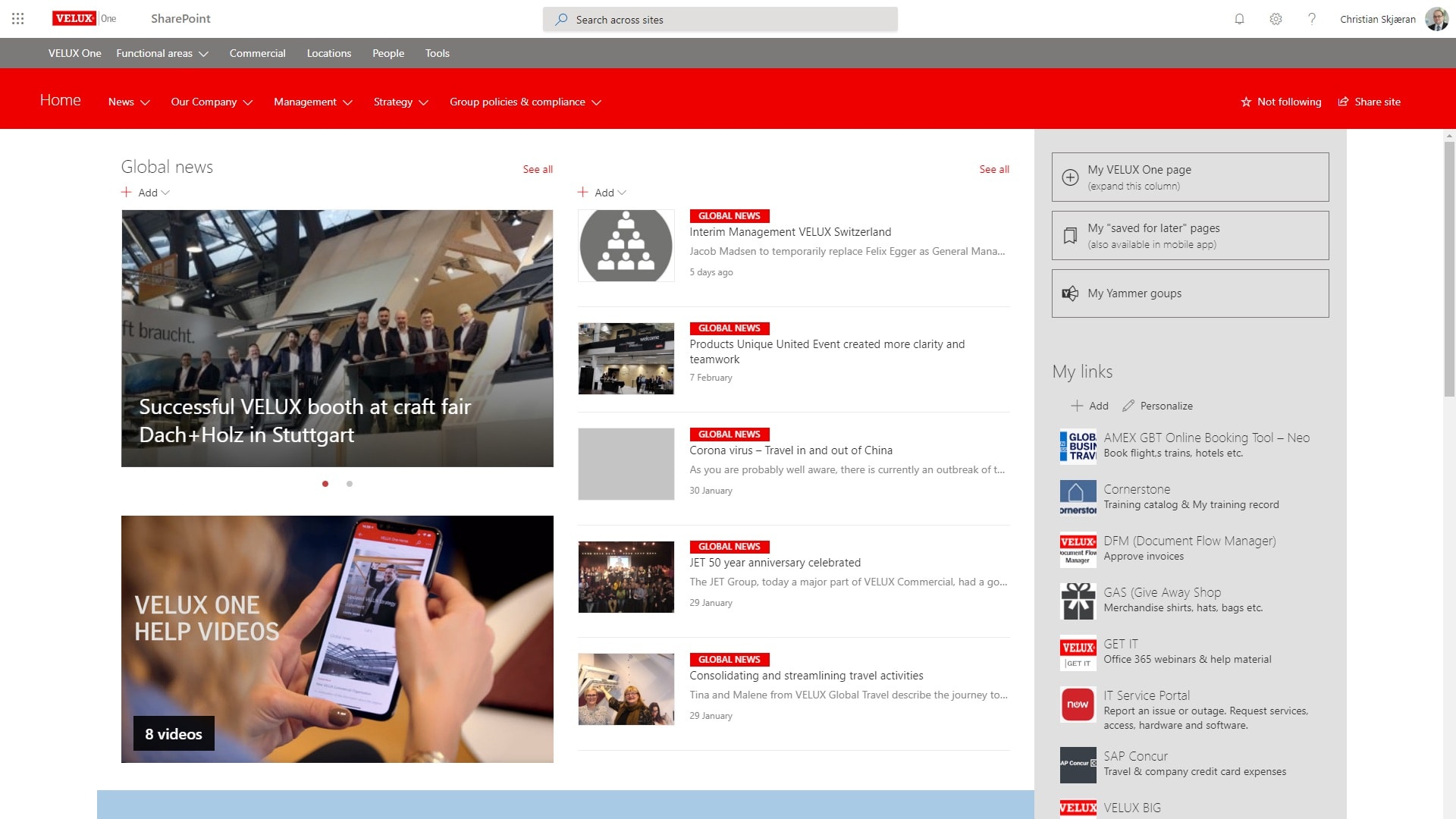
The global VELUX One intranet is a good example of what can be delivered using native SharePoint components. Screenshot courtesy of VELUX.
Prototyping ‘plus a little sketching’
While SharePoint Online is improving in leaps and bounds, it’s still often the case that it only delivers 80% of what’s needed. This may be limitations on the functionality or design of a single web part, or broader intranet functionality.
Where the gap is relatively small, a small amount of customisation might be all that’s needed. Or the use of one of the myriad third-party web parts and solutions.
In the spirit of prototyping directly within M365, business owners can simply create text boxes on a page containing notes on what’s needed. Or a hand-drawn sketch could be photographed with a phone, and then dropped in as an image within a box on the page.
In either case, this may often give enough detail for the intranet team, or external partner, to understand business needs. A conversation can then clear up any remaining questions before a technical approach is formulated.

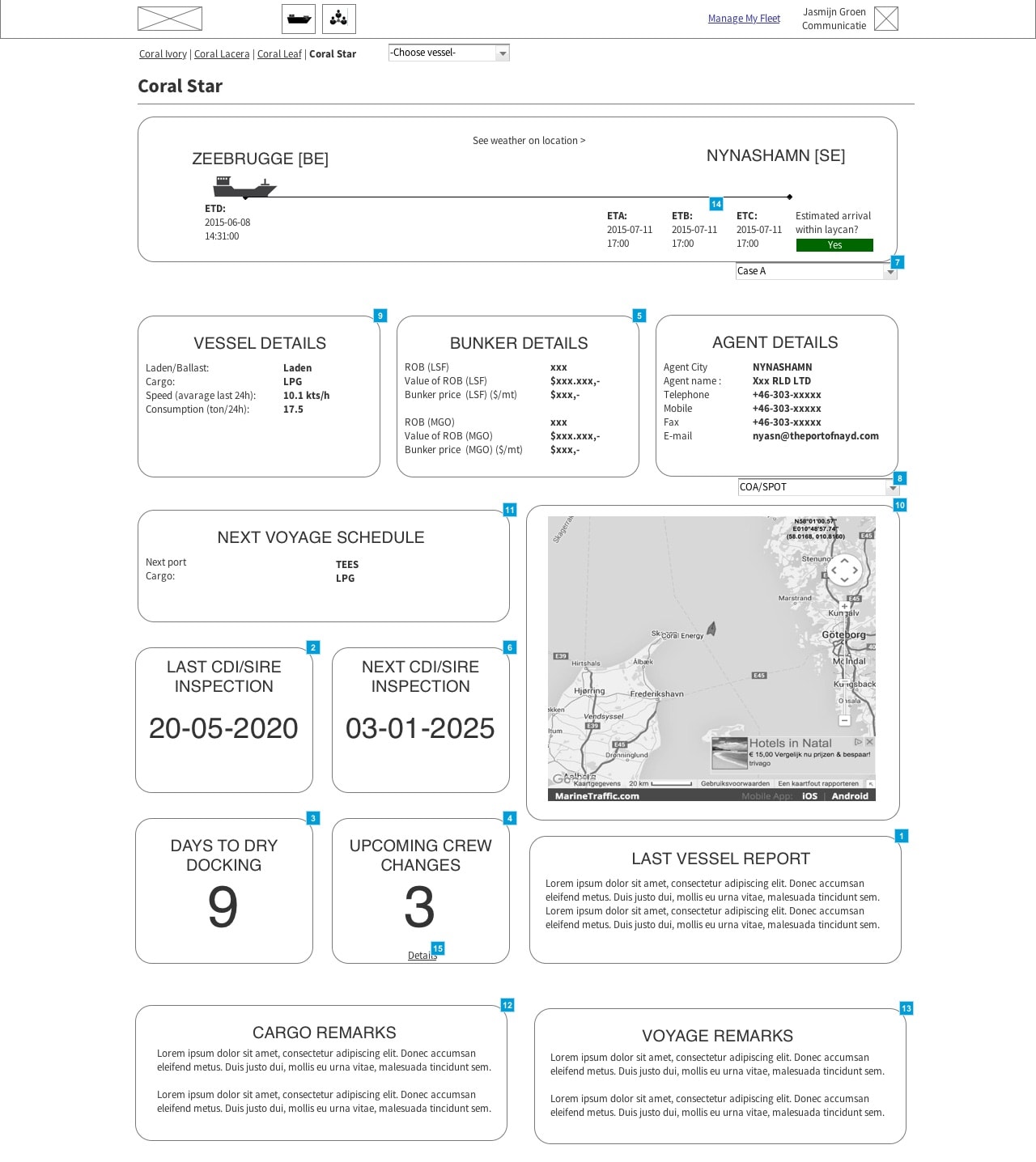
A good example of a wireframe, in this case for the Platinum award-winning solution “The Bridge”. Screenshot courtesy of Anthony Veder.
The case for wireframes
The previous sections assume that what needs to be delivered is largely provided natively by SharePoint Online. While this is often the case, it does lead to the delivery of an ‘ordinary’ intranet that provides typical functionality but no better.
If there are ambitions to deliver a leading-edge intranet that really ‘pushes the needle’, then the gap between what’s provided natively and what’s needed can become large.
This is where UX techniques — including wireframing — become valuable. This allows ideas to be formulated and refined, and then assessed against technical effort. This is particularly needed where the solution is bigger than just the functionality within an individual web part.
SharePoint Online can, and should, be used for more than just delivering corporate intranets. With the combination of a modern development environment and simplified UX, it can be a powerful platform for delivering true business solutions.
It’s here that wireframing becomes more than a nice-to-have. In order for development processes to be successful, including when following agile methodologies, there must be a clear understanding of the desired end state.
Business owners, developers and UX experts must all work closely together to deliver these solutions. Best practice knowledge and methodologies will be needed to craft each element, as well as the shape of the solution as a whole.
A great example of this is the STEM teaching library developed by NSW Department of Education. Sitting on top of SharePoint Modern, it provides a rich and complete application for creating ‘boards’ of educational material, sharing them with teachers, who can then ‘remix’ them as needed.

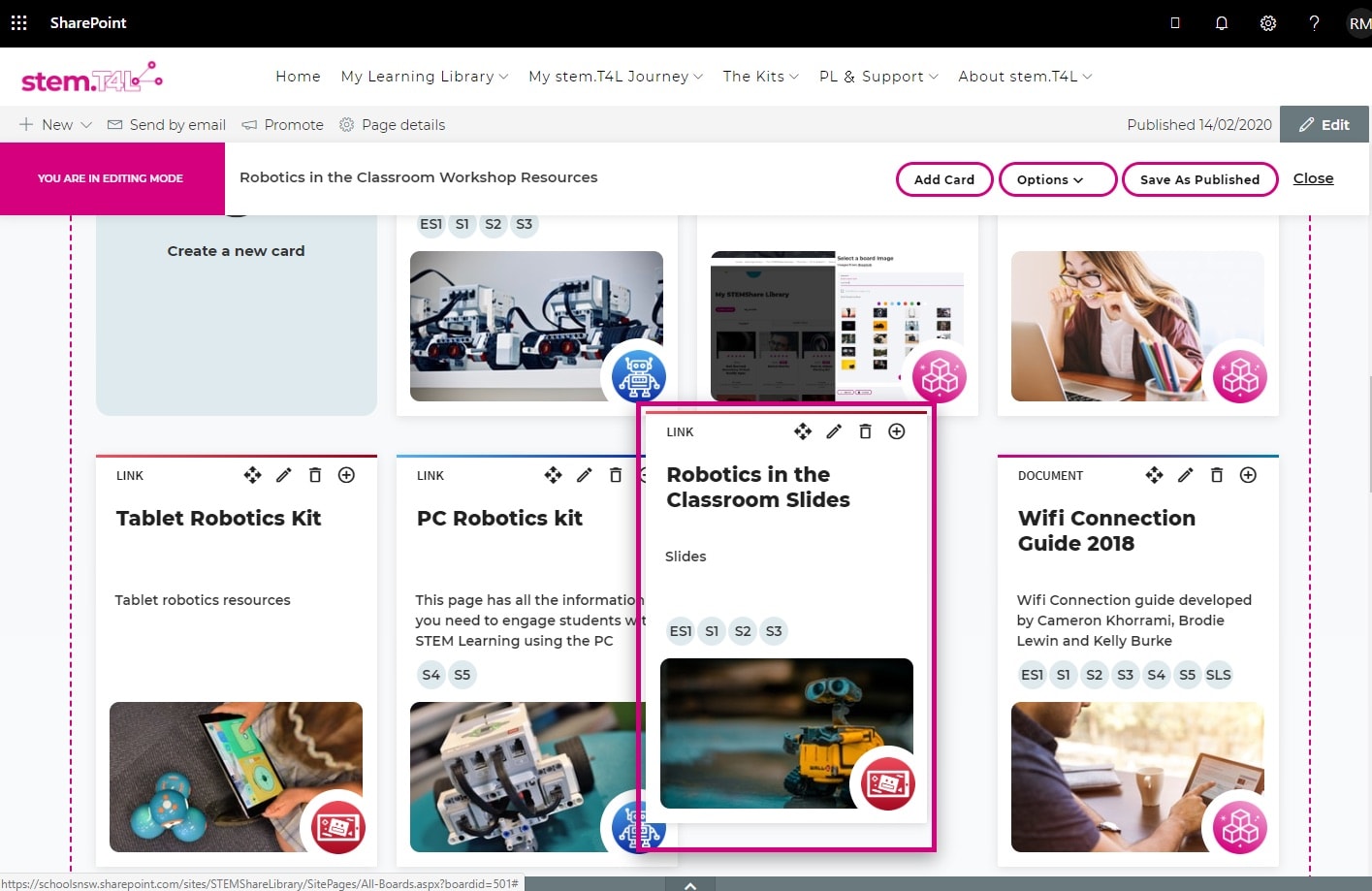
Moving a ‘card’ within a ‘board’ as part of the STEM teaching library developed by NSW Department of Education. Screenshot courtesy of NSW DoE.
Either way, test!
Regardless of the approach taken, both prototypes and wireframes enable one of the key steps of any UX process: user testing.
Taking an approach of task-based usability testing, every aspect of the new intranet can be tested, from the functionality to the layout of elements on the page. This is the most holistic UX technique, and it will provide insights ranging from small bug-fixes to complete shifts in direction.
If there’s a working prototype, then users (employees) can be sat down in front of that and asked to complete a set of tasks. If there’s a wireframe, this can be ‘used’ in the form of paper printouts and a little imagination. It’s also possible to use one of the modern crop of UX techniques to provide a ‘clickable wireframe’ that more closely resembles the final product.
Again, if a ‘standard’ intranet is being delivered, then testing is useful but perhaps not critical. As the sophistication of the intranet increases, or if a full online application is being designed, then testing becomes more crucial.
The good news is that small-scale testing conducted regularly during the design process need not be complex, and changes can be quickly made as required (this is so-called iterative testing). The article Identifying staff tasks is a good starting point for determining suitable testing scenarios.
Creating usable intranets
Intranets must be highly usable if they are to be successful and valuable. The great news is that the ease of creation within SharePoint Online makes rapid prototyping — and testing — a practical reality for all projects. Supplemented with a small amount of sketching, this can quickly put shape around the design of a new modern intranet.
Where ambitions a greater — or the solution more complex — wireframing is a powerful tool to pull out of the UX box of techniques. SharePoint Online can then provide a robust platform for delivering even rich applications that go well beyond traditional intranets.
Either way, project teams now have an even bigger range of design techniques that they can confidently and quickly use during intranet projects. What great news for the end users of these new solutions, employees!
(A version of this article first appeared on CMS Wire.)
The post Wireframes vs prototypes when designing SharePoint Online intranets appeared first on Step Two.





















